当ブログでは、mixi check plugin for wordpressというプラグインを導入し、ブログタイトルの下にmixiチェックボタンを設置しています。
このプラグインに手を加えて、mixiチェック以外のボタンも設置できるようにしてみました。
また、以下のように、本文中好きな場所にボタンを設置する方法も紹介します。
echo ‘・イイネ!ボタン;
get_the_mixi_favorite();
echo ‘・ボイスのつぶやきボタン;
get_the_mixi_voice();
echo ‘・マイミク申請ボタン’;
get_the_mixi_friend_request();
プラグインを導入する
まずは普通にプラグインを導入します。
詳細な手順は、作者様のBlogや、Google先生を参考にしてください。
①ディベロッパー登録

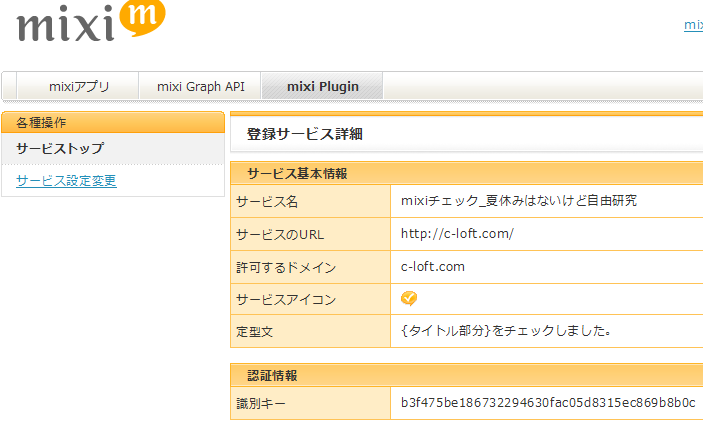
mixi Developer Center (ミクシィ デベロッパーセンター)にて、ディベロッパー登録を行い、Mixi Pluginの識別キー(mixiチェックキー)を取得します。携帯メアドによる認証が必要です。
※Android携帯での登録は失敗(認証URLへのアクセスがPCからのアクセスと判定されてしまう)することがあるようです。数回アクセスすると成功しました。
②プラグインのインストール
Downloads for takimo’s mixi-check-for-wordpress – GitHubからプラグインをDLし、解凍後、wp-contentpluginsフォルダに格納し、管理画面->プラグインから、有効化します。
③プラグインの設定
ダッシュボード->mixiチェック->設定画面を開き、取得したmixiチェックキーを入力します。
ダッシュボード->mixiチェック->埋め込みコード画面の手順に従い、1.htmlの書き換え、2.mixiチェックボタンの埋め込みを実施します。
当ブログではブログタイトルの下に表示するようにしています(single.phpのthe_title();の下らへん)。
:
<h2 class="title">;<?php the_title(); ?>;</h2>;
:
<?php get_the_mixi_check_button_code(); ?>;
:
これでプラグインが導入できました。
ボタンを追加する
イイネ!ボタンや、ボイス投稿ボタン、マイミク申請ボタン等も設置できるように改造します。
まず標準機能であるmixiチェックボタン追加関数を確認します。
mixi-check.phpに以下のように記述されています。
function get_the_mixi_check_button_code(){
echo the_mixi_check_button_code();
}
function the_mixi_check_button_code(){
$data_key = get_option(MIXI_SETTINGS_KEY_MIXI_CHECK_KEY);
$data_button = get_option(MIXI_SETTINGS_KEY_MIXI_CHECK_BUTTON_TYPE);
$data_button = $data_button ? $data_button : 'button-1';
$data_url = get_permalink();
if(!$data_key) return '<p>;API KEYが設定されていません</p>;';
$html = array(
'<a href="http://mixi.jp/share.pl" class="mixi-check-button" data-key="'.$data_key.'" data-button="'.$data_button.'"data-url="'.$data_url.'">;Check</a>;',
'<script type="text/javascript" src="http://static.mixi.jp/js/share.js">;</script>;',
);
return implode('', $html);
}
上記で出力されるHTMLタグの仕様はmixi チェックボタン 技術仕様に掲載されています。
同じように、イイネ!ボタン 技術仕様や、SimplePost 技術仕様に沿って関数を追加すれば、他のボタンも設置できそうですね。
今回は以下3つの関数を追加してみました。他の機能やパラメタ設定については上記仕様書を参照してください。
get_the_mixi_favorite()
echo ‘イイネ!ボタンを設置する関数です;
get_the_mixi_favorite();
//イイネ! ボタン
function get_the_mixi_favorite(){
$data_key = get_option(MIXI_SETTINGS_KEY_MIXI_CHECK_KEY);
$data_url = get_permalink();
echo '<iframe src="http://plugins.mixi.jp/favorite.pl?href='.$data_url.'&service_key='.$data_key.'&show_faces=false" '.'scrolling="no" frameborder="0" allowTransparency="true" style="border:0; overflow:hidden;width:58px;height:25px;" alt="イイネ!">;</iframe>;';
}
get_the_mixi_voice()
echo ‘ボイスのつぶやきボタン設置する関数です;
get_the_mixi_voice();
//つぶやく ボタン(mixi SimplePost)
function get_the_mixi_voice(){
$voice = urlencode(get_the_title()."n".get_permalink()."を読んでひとこと。n"); //つぶやきのdefault文
echo '<a href="http://mixi.jp/simplepost/voice?status='.$voice.'">;<img src="http://img.mixi.jp/img/basic/mixicheck_entry/bt_voice_1.png" border="0" alt="mixiボイス"/>;</a>;';
}
get_the_mixi_friend_request()
echo ‘マイミク申請ボタンを追加する関数です’;
get_the_mixi_friend_request();
//マイミク申請 ボタン(mixi SimplePost)
function get_the_mixi_friend_request(){
echo '<a href="http://mixi.jp/simplepost/friendRequest?id=32038620">;<img src="http://img.mixi.jp/img/basic/mixicheck_entry/bt_friend_1.png" border="0"/>;</a>;';
}
作成した関数を呼ぶコードをsingle.phpに追加します。
これで、ブログタイトルの下にイイネ!ボタンやつぶやきボタンが自動追加されます。
:
<h2 class="title">;<?php the_title(); ?>;</h2>;
:
<?php get_the_mixi_check_button_code(); ?>;
<?php get_the_mixi_favorite(); ?>;
<?php get_the_mixi_voice(); ?>;
:
本文中の好きな箇所にボタンを設置する
最後に、好きな場所にボタンを設置する方法をご紹介します。
通常、PHPの関数はブログ本文から呼ぶことはできません。
そこで、ブログ本文中でPHPを実行するようにする必要があります。
当ブログでは、【WordPress】投稿の中でphpを実行したい at softelメモの記事の方法を使わせてもらっています。
<exec>; echo 'PHPのecho関数の出力です。マイミク申請ボタンを追加する関数です→'; get_the_mixi_friend_request(); </exec>;
と記述することで、
echo ‘PHPのecho関数の出力です。マイミク申請ボタンを追加する関数です→’;
get_the_mixi_friend_request();
のように、本文中でPHPが実行されます。これで好きな場所にボタンを設置できますね。