
将棋オンラインの棋譜をkif形式に変換するブックマークレットです。Kif for Windowsや激指等のソフトで開いて、棋譜の再生、解析、他形式への変換等ができるようになります。
ブックマークレットの作成方法、使用方法を後述します。
関連リンク
Yahoo!モバゲー将棋 棋譜変換ブックマークレット
【将棋】 棋譜変換ブックマークレットまとめ #shogi #将棋 – NAVER まとめ
リリース履歴
| 2013/03/21 | v1.0 | 初版リリース Firefox 19にて動作確認 |
| 2013/03/23 | v2.0 | IE 9、Firefox 19、Chorome 25にて動作確認 手番判定追加 |
| 2013/03/24 | v2.1 | 駒を成る手が不成となっていたのを修正。 |
| 2013/05/04 | v2.2 | ブックマークレットをドラッグアンドドロップで登録できるようにした。 |
ブックマークレット
以下リンクをブラウザのブックマークツールバーにドラッグ&ドロップしてお使い下さい。
(方法を後述します)
ブックマークレットの登録方法
ブラウザのブックマークツールバーにドラッグ&ドロップしてお使い下さい。
ブックマークレットの使用方法

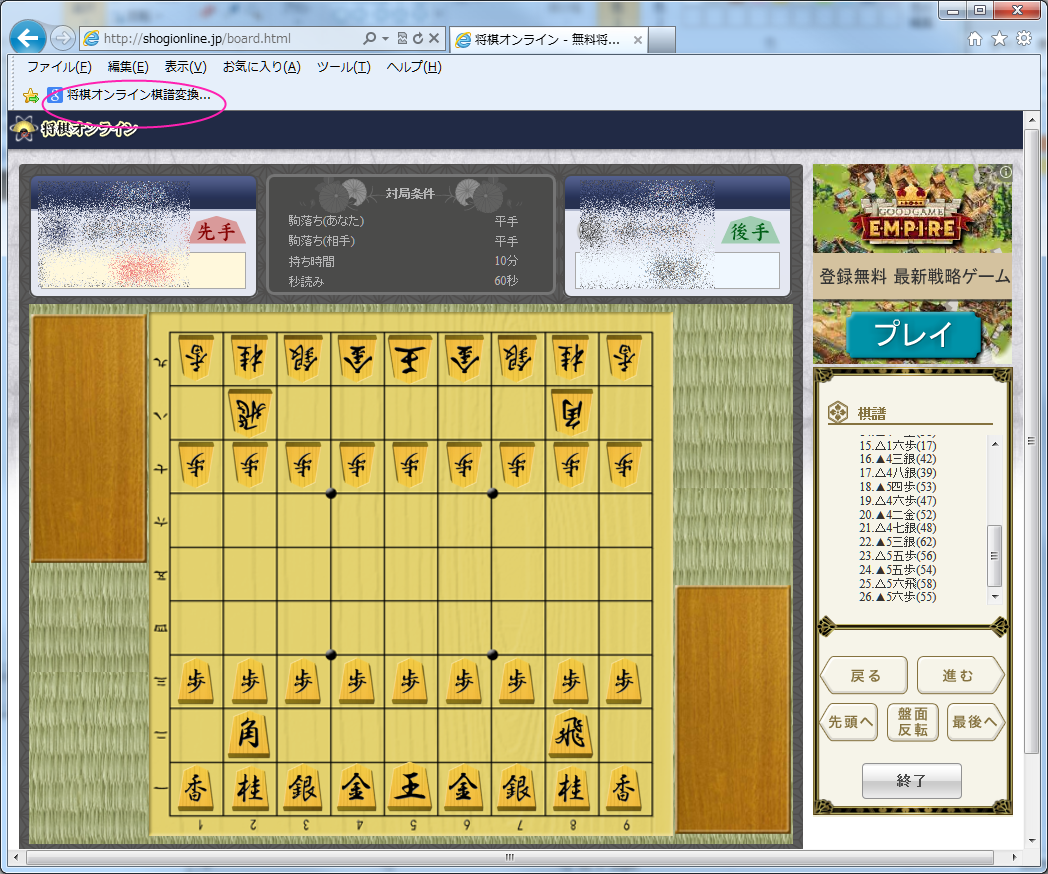
将棋オンラインにアクセスします。
変換したい棋譜を表示します。
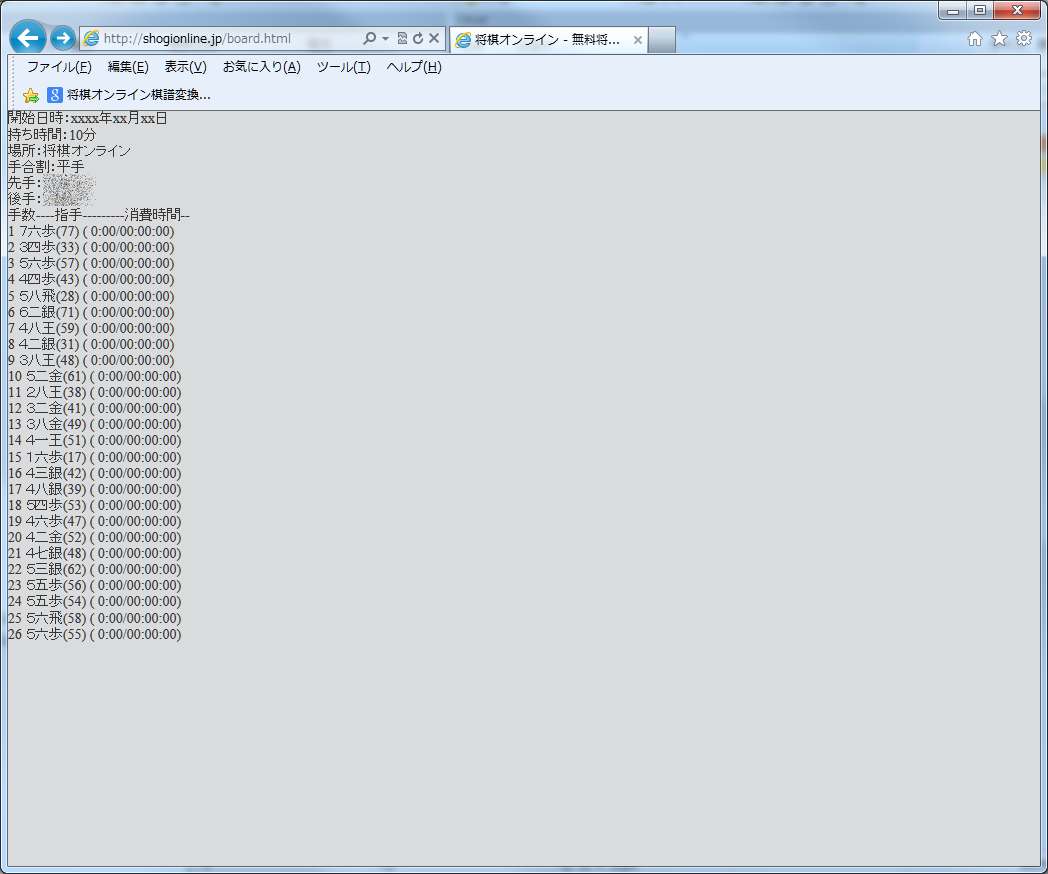
そして作成したブックマークレットを押すと・・・

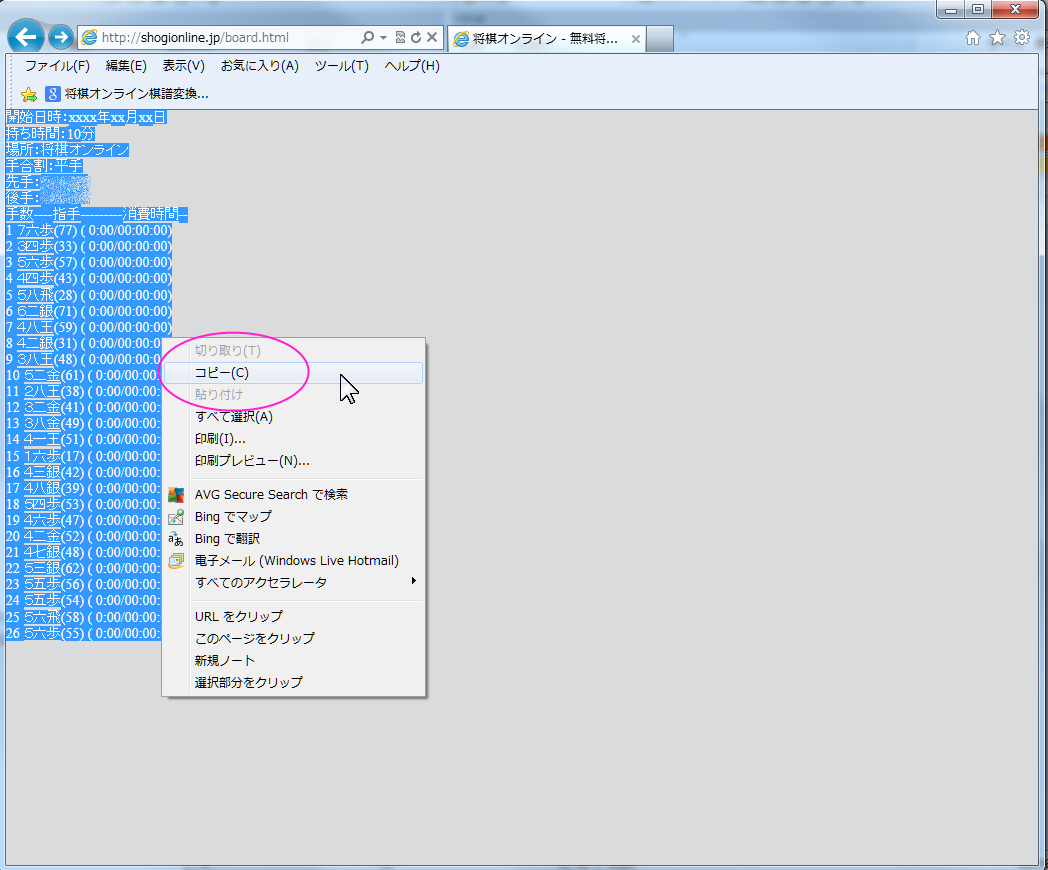
右クリック → 全て選択 し、 右クリック → コピー を選択してクリップボードにコピーします。
(ショートカットが使える方は Ctrl + a → Ctrl + c の方が簡単ですね。)

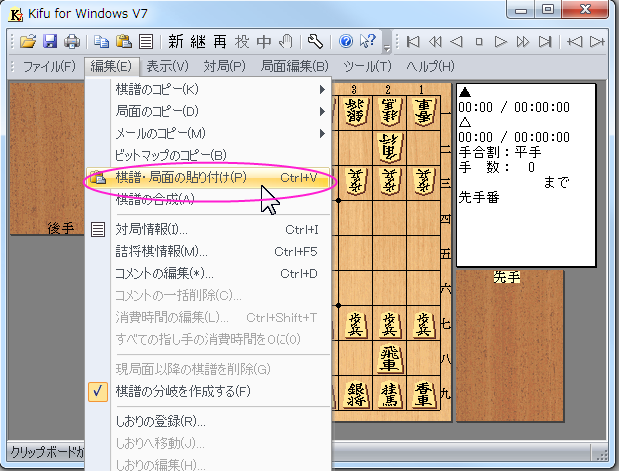
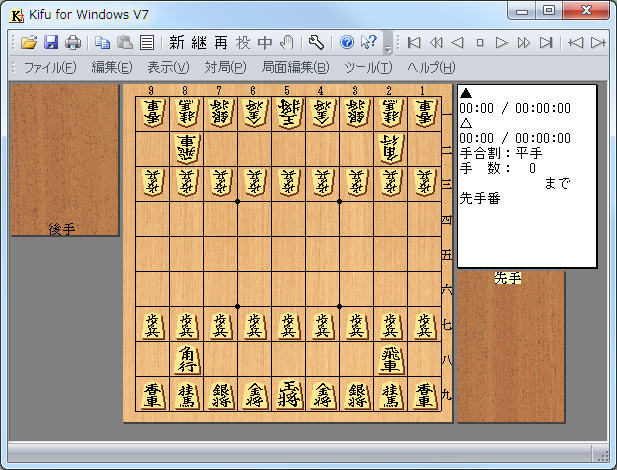
編集 → 棋譜・局面の貼付け を選択します。
(ショートカットが使える方は Ctrl + v の方が簡単ですね。)

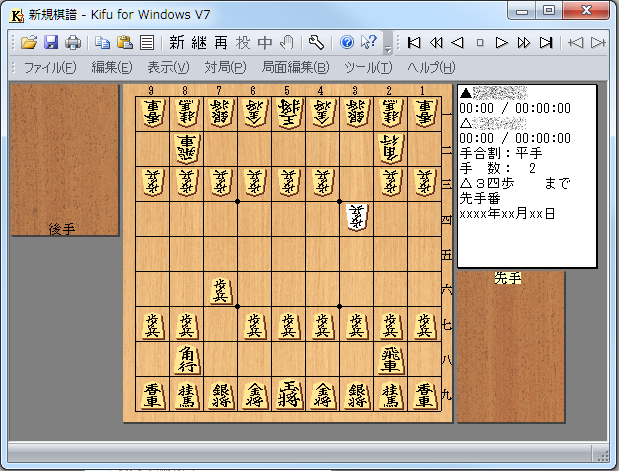
棋譜が表示されました。
ブックマークレットの使用方法は以上となります。
ぜひ研究にお役立て下さい。。。
コメント付きソースコード(v2.2)
参考のため、ソースコードをコメント付きで掲載します。
javascript:
//開始日時
var%20day="開始日時:"+"xxxx"+"年"+"xx"+"月"+"xx"+"日<br>";
//持ち時間
var%20timelimit="持ち時間:"+document.getElementById("divInfo_Game_TimeSetting").innerHTML+"<br>";
//場所
var%20place="場所:将棋オンライン<br>";
//手合割
var%20handicap=document.getElementById("divInfo_Game_Handicap").innerHTML;
if(handicap.charAt(0)=="平"){
handicap="平手";
}else if(handicap.charAt(0)=="香"){
handicap="香落ち";
}else if(handicap.charAt(0)=="角"){
handicap="角落ち";
}else if(handicap.charAt(0)=="飛"){
handicap="飛車落ち";
}else if(handicap.charAt(0)=="2"){
handicap="二枚落ち";
}else if(handicap.charAt(0)=="4"){
handicap="四枚落ち";
}else if(handicap.charAt(0)=="6"){
handicap="六枚落ち";
}else{
handicap="不明";
}
handicap="手合割:"+handicap+"<br>";
var%20result=day+timelimit+place+handicap;
//手番判定
var%20imgTurnBoards=document.getElementsByClassName("imgTurn_Board");
var%20re=/sente/g;
var%20sente=0,gote=1;
if(imgTurnBoards[0].src.match(re)){
sente=0;
gote=1;
}else{
sente=1;
gote=0;
}
//ニックネーム
var%20nicks=document.getElementsByClassName("divNamePlate_Board_Nick");
var%20infos=document.getElementsByClassName("divNamePlate_Board_Info");
result+="先手:"+nicks[sente].innerHTML+"<br>";
result+="後手:"+nicks[gote].innerHTML+"<br>";
result+="手数----指手---------消費時間--<br>";
//棋譜
var%20moves=document.getElementsByClassName("divKifu_One");
var%20move="";
var%20i=0;
for(i%20=0;%20i%20<%20moves.length;%20i++){
move=moves[i].innerHTML;
move=move.replace(/\./g," ");//ピリオドを半角スペースに
move=move.replace(/△/g,"");//△を除去
move=move.replace(/▲/g,"");//▲を除去
move=move.replace(/\s1/g," 1");//半角を全角に
move=move.replace(/\s2/g," 2");
move=move.replace(/\s3/g," 3");
move=move.replace(/\s4/g," 4");
move=move.replace(/\s5/g," 5");
move=move.replace(/\s6/g," 6");
move=move.replace(/\s7/g," 7");
move=move.replace(/\s8/g," 8");
move=move.replace(/\s9/g," 9");
//駒を成る手の場合
//将棋オンラインの棋譜は"(xxx)成"になっており、kif形式にするには"成(xxx)"とする必要がある。
var matchResult = move.match(/\(..\)成/);
if(matchResult){
var locate = matchResult[0].substring(1, 3);
move=move.substring(0, matchResult.index) + "成(" + locate + ")";
}
//末尾に時間を付加
move=move.replace(/$/g," ( 0:00/00:00:00)<br>");
result+=move;
}
document.body.innerHTML=result;


いつもお世話になってますm(_ _)m
訪問者数とか増やしてるのはJavascriptかPHPなんでしょうか?
例えばニコニコ静止画とかです。知っていたら教えて欲しいです!
お願いしますm(_ _)m
>あんぱんさん
こんにちは。
おおむね以下のような流れかと思います。
[利用者のPC]
・ブラウザでニコニコ静画にアクセスするとFlashが表示される
・Flashがニコニコ静画のサーバに静画データや訪問者数データを要求する
このような機能はFlashやJavaScriptで作れます
ジャンルとしてはクライアントアプリケーションと呼ばれています。
↓
[ニコニコのサーバ]
・ニコニコ静画のサーバで動いているアプリがFlashからの要求を受け付ける
このような機能はPHPとかJavaServletとかRuby on RailsとかASP.NET等で作られていると思います。
ジャンルとしてはWebアプリケーション、サーバアプリケーションと呼ばれています。
・ニコニコ静画のサーバで動いているアプリが要求された静画データや、訪問者数をデータベースから取得
サーバアプリケーションはデータベースと組み合わせて使うことが多いです。
・ニコニコ静画のサーバで動いているアプリがFlashに応答を返す
要求を受け取ったり応答を返したりするには、HTTP通信やSocket通信が使われます。
↓
[利用者のPC]
・Flashが受け取った応答データ(静画データや訪問者数データ)を表示する
( なお、本ブログ記事は将棋のブックマークレトの記事なので、ちょっと話題が違いますね。。
コメント受付ページを用意していますので、ちょうどいいブログ記事が見当たらない場合は、こちらにコメント頂けると幸いです。
http://c-loft.com/blog/?p=1345 )